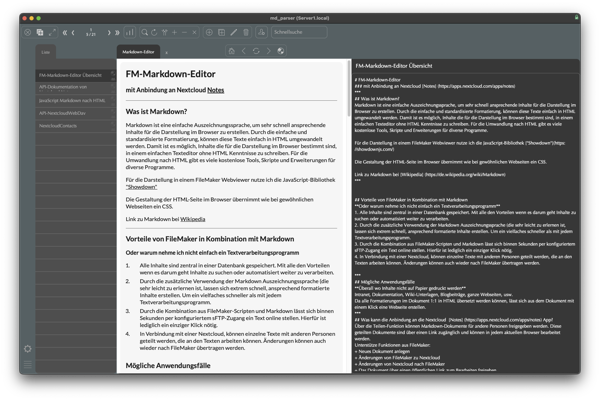
FM-Markdown-Editor
FileMaker-App mit Anbindung an Nextcloud Notes
Ein weiteres Beispiel, was man mit FileMaker kreatives bauen kann.
Was ist Markdown?
Markdown ist eine einfache Auszeichnungssprache, um sehr schnell ansprechende Inhalte für die Darstellung im Browser zu erstellen. Durch die einfache und standardisierte Formatierung, können diese Texte einfach in HTML umgewandelt werden. Damit ist es möglich, Inhalte die für die Darstellung im Browser bestimmt sind, in einem einfachen Texteditor ohne HTML Kenntnisse zu schreiben. Für die Umwandlung nach HTML gibt es viele kostenlose Tools, Skripte und Erweiterungen für diverse Programme.
Für die Darstellung in einem FileMaker Webviewer nutze ich die JavaScript-Bibliothek "Showdown"
Die Gestaltung der HTML-Seite im Browser übernimmt wie bei gewöhnlichen Webseiten ein CSS.
Link zu Markdown bei Wikipedia
Vorteile von FileMaker in Kombination mit Markdown
Oder warum nehme ich nicht einfach ein Textverarbeitungsprogramm
- Alle Inhalte sind zentral in einer Datenbank gespeichert. Mit alle den Vorteilen wenn es darum geht Inhalte zu suchen oder automatisiert weiter zu verarbeiten.
- Durch die zusätzliche Verwendung der Markdown Auszeichnungssprache (die sehr leicht zu erlernen ist, lassen sich extrem schnell, ansprechend formatierte Inhalte erstellen. Um ein vielfaches schneller als mit jedem Textverarbeitungsprogramm.
- Durch die Kombination aus FileMaker-Scripten und Markdown lässt sich binnen Sekunden per konfiguriertem sFTP-Zugang ein Text online stellen. Hierfür ist lediglich ein einziger Klick nötig.
- In Verbindung mit einer Nextcloud, können einzelne Texte mit anderen Personen geteilt werden, die an den Texten arbeiten können. Änderungen können auch wieder nach FileMaker übertragen werden.
Mögliche Anwendungsfälle
Überall wo Inhalte nicht auf Papier gedruckt werden
Intranet, Dokumentation, Wiki-Unterlagen, Blogbeiträge, ganze Webseiten, usw.
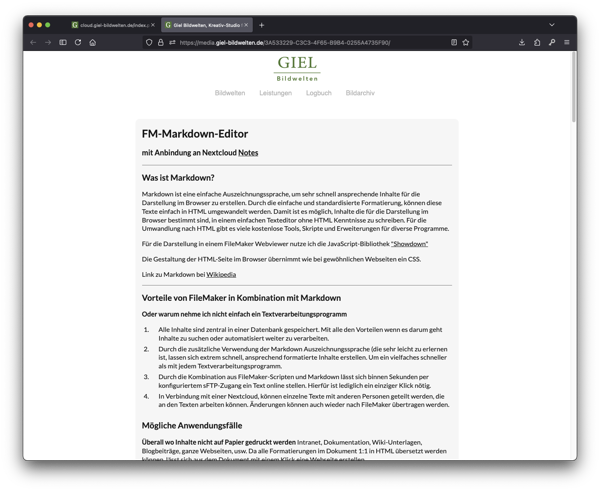
Da alle Formatierungen im Dokument 1:1 in HTML übersetzt werden können, lässt sich aus dem Dokument mit einem Klick eine Webseite erstellen.
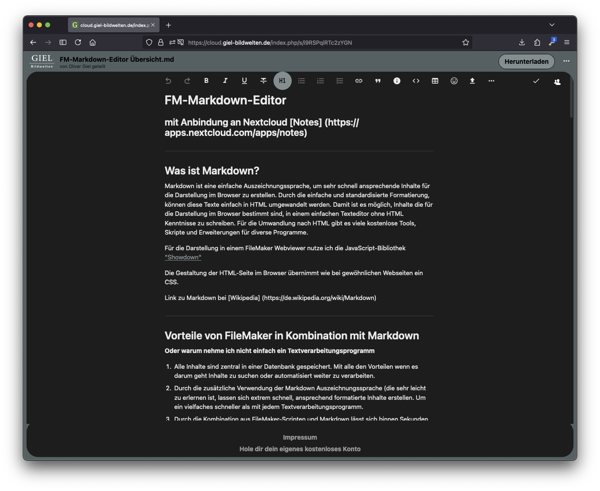
Was kann die Anbindung an die Nextcloud Notes App?
Über die Teilen-Funktion können Markdown-Dokumente für andere Personen freigegeben werden. Diese geteilten Dokumente sind über einen Link zugänglich und können in jedem aktuellen Browser bearbeitet werden.
Unterstütze Funktionen aus FileMaker:
- Neues Dokument anlegen
- Änderungen von FileMaker zu Nextcloud
- Änderungen von Nextcloud nach FileMaker
- Das Dokument über einen öffentlichen Link zum Bearbeiten freigeben
- Öffentlichen Link löschen
- Dokument in der Nextcloud löschen

Texte mit Markdown-Formatierung direkt in einer FileMaker Datenbank schreiben.

Mit einem Klick lassen sich die Texte über einen öffentlichen Nextcloud-Link teilen, wodurch andere Personen über einen Webbrower an diesem Text Änderungen vornehmen können. Die Korrekturen lassen sich auch wieder direkt aus der Nextcloud übernehmen.

Da durch die Markdown Formatierung eine ganz einfache Umwandlung nach HTML möglich ist, kann direkt aus FileMaker mit nur einem Klick eine Webseite erstellt werden.
